12. Okt 2016 Erstellt von
UsabilityPraktische Website Usability Checklist mit 25 Punkten

Warum wir diese Checkliste so lieben
Heute wollen wir einmal die vielfach erprobte und bewährte Website Usability Checklist von Dr. Peter J. Meyers vorstellen. Großer Vorteil dieser Website Usability Checklist ist Ihre kompakte Form und sehr gute Allgemeingültigkeit. Sprich, man kann sie gut auf verschiedenste Arten von Website wie Shops, Support-Sites oder Firmen-Präsenzen einsetzen.
Die sogenannte heuristische Analyse ist ein fester Bestanteil im Reportoire der Usability-Analyse von Websites. Basis dieser Analysen sind neben Normen wie z.B. der EN ISO 9241 vor allem Checklisten. Es gibt eine Menge an Checklisten zur Website Analyse, ja sogar ganze Bücher, die sich der Prüfung von Websites anhand systematischer Checks annimmt. Entscheidend für eine solide Website Usability Checklist ist aus unserer Sicht aber eine möglichst breite Anwendbarkeit - egal ob es sich um einen Shop, eine Newssite oder Support-Site handelt, die Prüfpunkte sollte eine gute Allgemeingültigkeit besitzen. Ein weiterer Punkt, für eine gute Checkliste ist, dass es immer noch eine Liste ist und kein ganzes Buch an Checkpunkten d.h. die Website Usability Checklist sich auch in angemessener Zeit abarbeiten lässt und sich somit auf wesentliche Aspekte konzentriert. Unsere Lieblings-Checkliste, welche diese Anforderungen 1a erfüllt ist die 25-Punkte-Usability-Checkliste von Dr. Peter J. Meyers. Dass diese Prüfvorlage nicht nur von uns geschätzt wird zeigen die vielfachen Übersetzungen, die es derzeit von dieser Prüfvorlage gibt. Was bisher allerdings fehlte, war eine deutsche Übersetzung. Diese Lücke wollen wir nun mit diesem Artikel schließen.
Überblick über die Website Usability Checklist
Die Liste ist in 4 ungefähr gleich große Bereiche unterteilt:
Zugriffsfähigkeit (I)
Identität (II)
Navigation (III)
Inhalt (IV)
Nachfolgend sind alle Bereiche und zugehörigen Prüfungspunkte beschrieben. Zusätzlich kann die Checkliste auch als 1-Seiten-PDF heruntergeladen werden.
Es gibt 3 einfache Bewertungsstufen:
(1) Grüner Haken = Gut bzw. Check bestanden
(2) Roter Haken = benötigt Überarbeitung, ist aber keine Katastrophe,
(3) rotes X = schlecht/Prüfung nicht bestanden.
Natürlich wird es immer Ausnahmen geben und sich nicht alle Prüfpunkte auf allen Webseiten anwenden lassen.
I - Zugriffsfähigkeit
Dieser Abschnitt enthält nicht nur die klassischen Prüfpunkte in Sachen Zugriffsfähigkeit, sondern alles was ein Besucher davon abhalten könnte, die Informationen einer Website abzurufen. Wenn niemand die Website laden kann oder die Schrift zu klein zum Lesen ist, stiften alle weiteren Usability-Bemühungen dieser Welt keinen Nutzen.
1. Seitenladezeit ist angemessen
Bezeichnen Sie mich gerne als altmodisch aber ich mag es immer noch, wenn Websites weniger als 100KB groß sind (60KB ist natürlich noch besser). Wenn ein Seite ewig zum Laden braucht, werden die meisten Nutzer abspringen. Ja, die meisten von uns haben heute zwar eine Breitband-Verbindung aber das macht unsere Geduld nur noch geringer. Anmerkung zur Übersetzung: Gerade unter dem Aspekt des massiven Anstiegs der mobilen Internetnutzung hat dieser Aspekt heutezutage wieder an Bedeutung gewonnen.
2. Angemessener Text-zu-Hintergrund Kontrast
Dunkelgrau auf Hellgrau mag vielleicht elegant erscheinen aber ich werde nicht meine Augen ruinieren, um diesen Blog zu lesen…Seefähigkeiten und Bildschirme variieren stark, deshalb halten Sie Ihren Schriftkontrast hoch. Gutes altmodisches schwarz auf weiss ist immer noch in den meisten Fällen das Beste.
3. Schriftgröße und Abstände schaffen gute Lesbarkeit
Die Ansichten variieren hinsichtlich der idealen Schriftgröße, aber man ist sich einig, dass diese lieber etwas zu groß ausfallen kann als zu klein. Schlechte Lesbarkeit erhöht die Frustration und Frustration führt zu Seitenabbrüchen. Zusätzlich sollten Sie sicherstellen, dass der Zeilenabstand angemessen ist, Weißraum ist hier des Designers bester Freund.
4. Sparsame Verwendung von Flash & Add-ons
Egal wie großartig Ihre Website aussieht, niemand ist bereit 5 Minuten auf das Laden eines Plugins zu warten. Benutzen Sie neue Techniken sparsam und nur wenn es wirklich die Ziele der Website unterstützt. Sich an Standard HTML/CSS zu halten ist zusätzlich auch ein Plus für die Suchmaschineneignung.
5. Bilder haben einen passenden Alt-Tag
Nicht nur Besucher mit Seh-Einschränkungen benutzen Alt-Tags, sondern auch Suchmaschinen benötigen diese, um Ihre Bilder zu verstehen. Dies ist besonders entscheidend, wenn Bilder für wichtige Inhalte verwendet werden wie z.B. Für Menü-Punkte.
6. Website hat eine individuelle 404-Seite
Wenn eine angeforderte Seite auf Ihrer Website nicht existiert und daraufhin eine weiße Seite mit „404 Not Found“ erscheint ist dies ein guter Weg um Kunden zu verlieren. Erstellen Sie eine individuelle 404-Seite, bevorzugt eine, welche Ihre Besucher zu relevanten Inhalten führt.
II - Identität
Eine der zentralen Fragen im Kopf des Nutzers, wenn er Ihre Seite zum ersten mal besucht ist: „Wo bin ich hier?“. Es ist entscheidend, diese Frage schnell zu beantworten und auch die Pfade zu typischen Folgefragen („Was macht der Anbieter?“, „Kann ich dem Anbieter vertrauen?“) klar aufzuzeigen.
7. Firmenlogo ist hervorgehoben platziert
Platzieren Sie Ihr Logo oder Ihre Marke so, dass diese leicht zu finden ist; im Regelfall ist dies der Platz am Bildschirm oben links. Nutzer erwarten Ihr Logo dort und mögen es, wenn es ihnen leicht gemacht wird.
8. Tagline/Untertitel verdeutlicht den Firmenzweck
Beantworten Sie die Frage: „Was macht der Anbieter?“ prägnant mit einer beschreibendem Untertitel der sogenannten Tagline z.B. direkt unter dem Logo. Vermeiden Sie Marketing-Phrasen und reduzieren Sie Ihre abhebende Positionierung auf wenige Worte. Dies ist auch ein Plus für die Suchmaschinenoptimierung (SEO).
9. Startseite ist in 5-Sekunden erfassbar
In der Usability-Welt wird häufig über die 5-Sekunden-Regel gesprochen. Es gibt zwar immer wieder Diskussionen wieviele Sekunden man genau hat aber Website-Besucher sind wie eine unruhige Herde, welche den Bedarf hat den Inhalt der Startseite mit ihren Kernaussagen in wenigen Augenblicken zu erfassen.
10. Firmeninformationen sind leicht auffindbar
Die gute alte „Über uns“-Seite erscheint vielleicht langweilig aber Vertrauensbildung im Web ist wichtig und Nutzer brauchen deshalb einen einfachen Weg um mehr über Sie zu erfahren.
11. Kontaktinformationen sind leicht auffindbar
Genauso möchten die Besucher wissen, wie sie Kontakt mit Ihnen aufnehmen können, wenn sie es benötigen. Es ist schwer, Geschäfte zu machen, wenn niemand Sie kontaktieren kann. Am besten listen Sie Ihre Kontaktinformationen als Text auf (nicht als Text in einem Bild) - somit werden diese Informationen auch von Suchmaschinen indexiert und bei lokalen Suchanfragen berücksichtigt.
Wenn die Nutzer einmal wissen, wer Sie sind und was Sie tun, benötigen Sie einen klaren Pfad zu den Inhalten, die sie interessieren. Informations-Architektur ist eigenes Thema für sich aber die nachfolgenden Punkte decken schonmal die ersten Basics ab.
12. Hauptnavigation ist leicht erkennbar
Seit die ersten Browser auf den Markt gekommen sind hat so gut wie jede Seite im Web eine Hauptnavigation. Machen Sie Ihre Hauptnavigation leicht auffindbar, gut bedienbar und einfach zu lesen. Wenn Sie zwei oder mehr Navigationsbereiche haben, stellen Sie klar heraus wie diese sich unterscheiden
13. Navigationsnamen sind klar und konsistent
Verzichten Sie auf lange Bezeichnungen wie „kontaktieren Sie unser Team online“, wenn es auch ein „kontaktieren Sie uns“ tut. Ihre Hauptnavigation sollte kurz sein, schnell auf den Punkt kommen und leicht bedienbar sein.
14. Anzahl an Button/Links ist angemessen
Egal, ob Psychologen noch immer darüber disktuieren, wieviele Informationseinheiten wir verarbeiten können, spätestens, wenn Sie Menüs mit mehr als 7 Einheiten schaffen, sollten Sie darüber nachdenken, ob Sie diese wirklich benötigen. Haben Sie 3-Ebenen-Javascript-Flyout-Menüs tun Sie sich selbst einen Gefallen und überarbeiten Sie Ihr Navigations-Konzept.
15. Firmenlogo linkt auf die Startseite
Es mag nebensächlich erscheinen aber Nutzer erwarten, dass das Logo auf die Startseite verlinkt und wenn dies nicht der Fall ist entsteht häufig Verwirrung. Ich habe Nutzer-Videos gesehen, in denen Besucher wieder und wieder auf ein Logo klicken, ohne eine Idee zu entwickeln, was sie alternativ als nächstes tun können um weiter zu kommen.
16. Links sind konsistent und gleich zu erkennen
Der unterstrichene, blaue Link ist ein Klassiker im Web. Ein kleiner künstlerischer Handstreich bei der Linkgestaltung ist in Ordnung aber ringen Sie sich zumindest dazu durch, Ihre Links blau oder unterstrichen zu gestalten. Links sollten auffallen und so bedacht eingesetzt werden, dass diese nicht den Inhalt unterbrechen.
17. Interne Sitesuche ist leicht erreichbar
Wenn Sie eine Sitesuche haben, stellen Sie sicher, dass diese prominent platziert ist. Usabiltiy-Richtlinien tendieren dazu, dass die Sitesuche idealerweise oben rechts platziert wird. Verwenden Sie darüber hinaus einen einfachen und eindeutigen Button - „Suche“ funktioniert immer noch am besten für die meisten Seiten.
IV - Inhalt
Sicherlich ist Ihnen der Ausdruck "Content is King" vertraut. Damit entsprechend das Königreich nicht einstürzt, sollten Inhalte konsistent, organisiert und so aufbereitet sein, dass sie sich leicht überfliegen lassen.
18. Hauptüberschriften sind klar und beschreibend
Die meisten Menschen lesen online nicht wirklich, sondern überfliegen die Texte nur. Nutzen Sie Überschriften (Haupt- und Unterüberschriften) um Inhalte abzusetzen und den Inhalt organisiert zu halten. Überschriften sollten klar und verständlich formuliert und aus dem Gesichtspunkt der Suchmaschinenoptimierung entsprechende Auszeichnungs-Tags (<H1>, <H2> etc.) tragen.
19. Wichtiger Inhalt ist „above the fold“ / im sichtbaren Bereich
Mit „fold“ wird die imaginäre Linie am Ende des Bildschirmrandes bezeichnet, welche den sichtbaren Inhalt vom Rest der aufgerufenen Seite abtrennt. Inhalt kann „below the fold“ also in den Scroll-Bereich fallen aber alle zum Verständnis notwendigen Inhalte wie wer Sie sind oder was Sie machen (speziell auf der Startseite), sollten sich im sichtbaren Bereich befinden. Die aktuelle durchschnittliche Bildschirm-Auflösung ist ungefähr 1024 x 768, abhängig von Ihrer Zielgruppe. Anmerkung zur Übersetzung: Die durchschnittliche Auflösung muss heute aufgrund der gewachsenen und mittlerweile große Endgeräte-Vielfalt separat für die einzelnen Zugriffsarten betrachtet werden, deshalb kann die vorgenannte durchschnittliche Auflösung nichtmehr als allgemeiner Richtwert angesehen werden.
20. Stil und Farben sind konsistent
Wenn Sie durch Konsistenz sicherstellen, dass die Nutzer immer wissen, dass sie sich noch auf Ihrer Website befinden, werden diese eher bereit sein, sich weiter auf Ihrer Website bewegen - verwirren Sie dagegen Ihre Nutzer werden Sie diese durch Absprung verlieren. Layout, Überschriften und verwendete Stile sollten auf der gesamten Website konsistent sein. Auch Farben sollten immer für die gleiche Bedeutung stehen. Vermeiden Sie rote Überschriften auf der einen Seite, rote Links auf einer anderen und wiederum roten Text wieder auf einer anderen Seite.
21. Hervorhebung z.B. Fett wird sparsam eingesetzt
Eine Tatsache der menschlichen Wahrnehmung: Versuchen Sie die Aufmerksamkeit auf alles zu lenken, werden Sie hierdurch erfolgreich keinerlei besondere Aufmerksamkeit auf irgendetwas bekommen. Wir alle haben schon den Typ von Website gesehen, bei der ein roter, blinkender Neu-Hinweis an so gut wie allem auf der Seit angebracht ist.
22. Werbe-Anzeigen & Pop-Ups sind unaufdringlich
Werbung ist ein Teil des Webs und gehört dazu. Sie sollten diese aber auf angenehme Art und Weise in Ihre Website integrieren. Versuchen Sie nicht Anzeigen und Pop-Ups Ihren Nutzern „unterzujubeln“. Zusätzlich sollten Sie Ihren Nutzern den Gefallen tun und Ihre Werbeanzeigen klar als solche kennzeichnen. Wenn Sie die Linie der Unterscheidung zwischen Inhalt und Werbung zu stark verwischen könnte möglicherweise der Inhalt darunter leiden.
23. Hauptinhalt ist prägnant und einleuchtend
Dies ist keine Lehrstunde fürs Texten aber schauen Sie sich Ihre Startseite an - könnten Sie das gleich auch nur mit der Hälfte der Worte sagen? Versuchen Sie konkret und anschaulich zu sein und dabei Jargon zu vermeiden - niemand interessiert es, wenn Sie Ihre Synergien bündeln können…
24. URLs sind sprechend und nutzerfreundlich
Über diesen Punkt kann man sich in der Auslegung trefflich streiten aber sprechende, keywordbasierte URLs sind generell sowohl für Besucher als auch für Suchmaschinen gut. Sie müssen nicht gleich Ihre gesamte Website neu programmieren lassen, nur um neue URLs zu erhalten, aber tun Sie was Sie können, um diese mehr beschreibend und nutzerfreundlich zu gestalten.
25. HTML Seitentitel sind ausreichend beschreibend
Noch wichtiger ist das Ihre Seitentitel (innerhalb des <title> tag) erklärend, einzigartig und nicht mit Keywords vollgestopft sind. Seitentitel sind das erste was Suchmaschinen-Nutzer von Ihrer Website sehen. Wenn diese dann nach Spam aussehen oder keinen Sinn machen gehen die Nutzer zum nächsten Suchtreffer über.
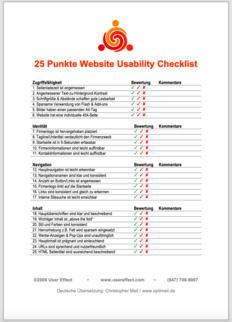
Website Usability Checklist als PDF-Download
Da es ganz praktisch ist, alle Checkpunkte auch nochmals kompakt in einer Übersicht zu haben, gibt es die Website Usability Checklist auch noch als PDF-Download. Jeder Prüfpunkt ist in einer eigenen Zeile untergebracht. Es gibt 3 einfache Bewertungsstufen:
Grüner Haken = Gut bzw. Check bestanden
Roter Haken = benötigt Überarbeitung, ist aber keine Katastrophe
rotes X = schlecht/Prüfung nicht bestanden
Zusätzlich kann ein Kommentar dazu geschrieben werden.
Website Usability Checklist als PDF-Dokument